Simplist
From weekend project to designer Essential. A Figma plugin.
The Power of Scratching Your Own Itch
Simplist began with a simple frustration. On a Friday evening, while working in Figma, I found myself irritated by the unnecessarily complex to-do list options available. Rather than accepting the status quo, I decided to build the tool I wanted to use—one that embraced simplicity without sacrificing functionality.
This weekend project wasn’t driven by market research or business plans. It was guided by a designer’s instinct: if I’m experiencing this pain point, others probably are too. This “scratch your own itch” approach has been the genesis of many successful products, and Simplist would prove no exception.
The Challenge
Creating an effective productivity tool for designers presented several unique challenges:
- Design Tool Integration – Building something that felt native to Figma’s environment without mimicking its occasional complexities
- Feature Restraint – Resisting the temptation to add unnecessary features that would compromise simplicity
- Development Learning Curve – Mastering Figma’s API with no prior experience in a compressed timeframe
- Standing Out – Creating a distinctive personality in the crowded productivity tool space
The fundamental question was: How might I create a to-do list that designers actually enjoy using directly within their workflow?
The Approach
I compressed what would typically be months of product development into a single weekend:
Friday: Design Sprint
Within a few hours, I:
- Sketched multiple interface concepts
- Defined core functionality and interaction patterns
- Created a visual design language that felt distinct yet complementary to Figma
- Introduced Denis, the dinosaur mascot, giving the tool immediate personality
Saturday: Technical Exploration
With no prior experience with Figma’s plugin API, I:
- Immersed myself in documentation and examples
- Experimented with API capabilities and limitations
- Built functional prototypes to test technical feasibility
- Established the architecture for the plugin
Sunday: Development & Refinement
The final push involved:
- Implementing the core functionality
- Refining interactions and visual details
- Testing across different use cases and scenarios
- Preparing for Monday’s launch
This compressed timeline forced prioritization of what truly mattered—something that would become central to Simplist’s design philosophy.
The Solution
Simplist emerged as a to-do list plugin that balanced functionality with personality:
Core Experience
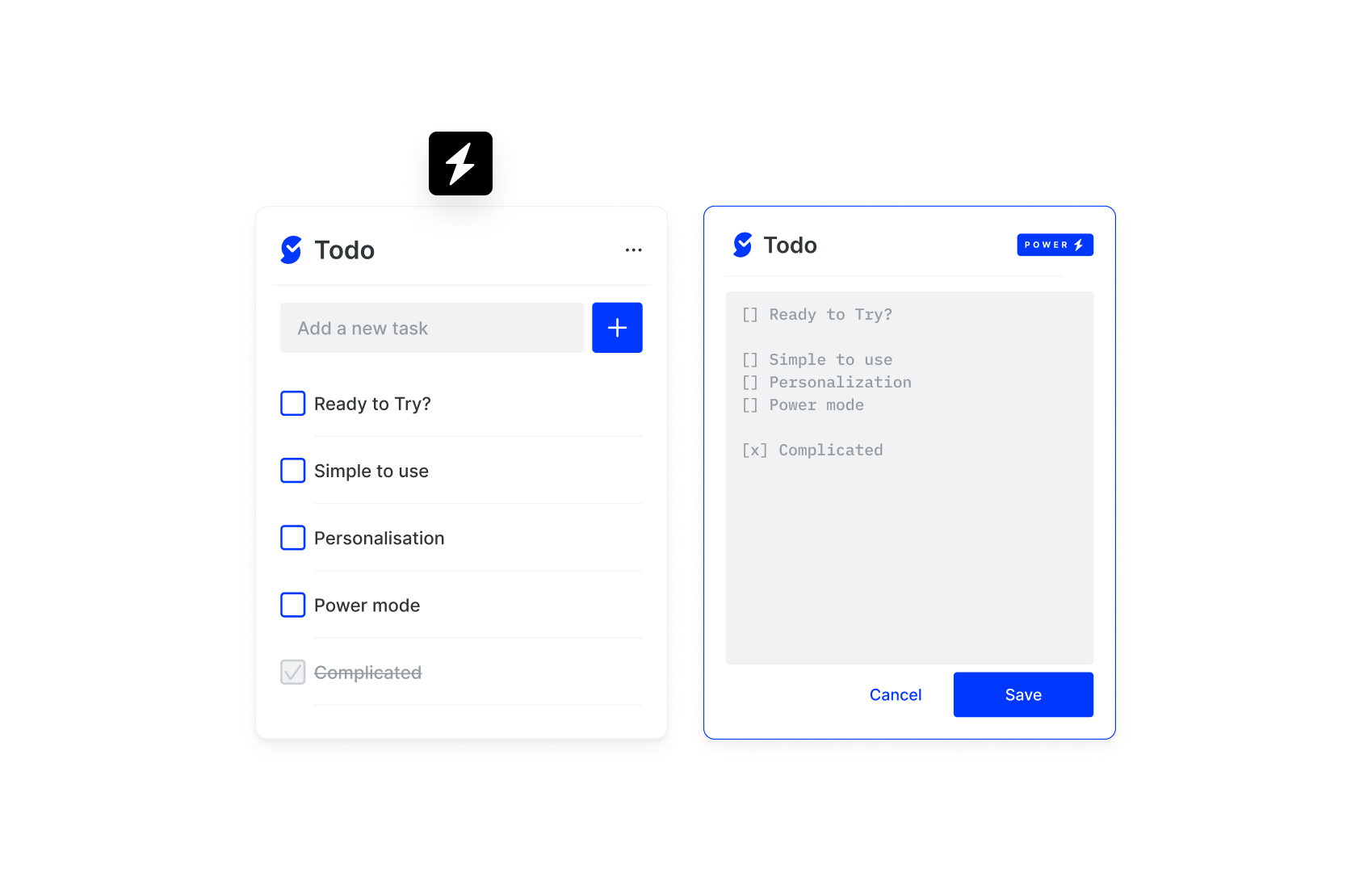
- Clean, minimal interface that doesn’t compete with design work
- Intuitive task management (add, check, uncheck, delete)
- Toggle to hide/show completed tasks
- Perfect balance between visibility and unobtrusiveness
Distinctive Personality
- Electric blue accent color that stands out in Figma’s neutral environment
- Denis the dinosaur as a friendly, memorable mascot
- Thoughtful empty states that bring moments of delight
- No-nonsense typography that prioritizes readability
Thoughtful Additions
As the tool evolved based on user feedback, I added:
- Dark mode for reduced eye strain
- Customizable accent colors to match project aesthetics
- Compact mode for space efficiency
- Power mode for bulk task editing
- Task reordering
What makes Simplist special isn’t what it does, but what it doesn’t do. Every feature was evaluated against a simple criterion: does this enhance productivity without adding complexity? If not, it was ruthlessly eliminated.
Impact & Growth
What began as a weekend project quickly transcended its humble origins:
Organic Adoption
Without marketing budget or promotion:
- 1,500+ designers actively using the tool
- Continuous growth through word-of-mouth
Product Evolution
The release of V3.0 demonstrated Simplist’s maturation:
- New capabilities based on user feedback
- Refinement of existing features
- Performance optimizations
- Enhanced customization options
Perhaps most significantly, Simplist demonstrated that a good product with genuine utility can find its audience organically, without elaborate marketing strategies or growth hacking.
Key Insights
This side project yielded several valuable lessons about product development:
-
Simplicity is a feature – Restraint in feature development can be a product’s greatest strength
-
Personality matters – Even utilitarian tools benefit from distinctive character (like our dinosaur mascot Denis)
-
Solve real problems – Products that address genuine pain points find their audience naturally
-
Execution trumps perfection – Shipping a focused solution quickly and iterating based on feedback is more effective than prolonged development
-
Weekend projects can have lasting impact – Time constraints often lead to better prioritization and more focused outcomes
Simplist exemplifies my approach to product development: identify genuine needs, exercise ruthless prioritization, infuse personality, and ship quickly. This playground project demonstrates that meaningful impact doesn’t always require months of development or substantial resources—sometimes all it takes is a weekend and a clear vision.